Hello
I amTroie
a barista、a designer、a developer、a lecturer、
假如會一種專長,收入是兩萬,那會十種專長收入不就是十倍!你想太多了,沒有工作會用到十種專長,所以我選擇成為自由工作者。
一開始我是個系統工程師,後來轉職程式開發;然後自己創業開了網路公司,職稱是總「兼」!在台灣自己接案太辛苦,又回去上班,踏入一個全新的領域(當時)前端工程師。2016 年去上海幫朋友成立一家有趣的設計公司,2019 年回來二次創業,開始為台灣小朋友的未來努力。線上課程是我的新嘗試,幫助台灣的年輕人少走些冤枉路。
Skills and personal messages
- CSS
- jQuery
- SCSS
- Javascript
- PHP
- Photoshop
- HTML
- address 7F., No. 186, Zhongpu 6th St., Taoyuan Dist., Taoyuan City 330, Taiwan (R.O.C.)
- blog https://medium.com/@troie
- E-mail troiepan@gmail.com
- website https://www.troie.site/
- phone +886 970 155 775
- Freelancer till march 10, 2020
Service
Online Teaching
線上課程目前主要提供新創公司需要的相關網站規劃、設計類課程,未來會推出程式語言相關培訓課程。
Web Design
提供企業網站設計服務,需求訪談,內容規劃,媒體製作、設計,網站優化及顧問服務。
Corporate Training
為企業提供客製化教育訓練,針對企業需求設計適合的教育課程,提升員工工作技能。
Digital transformation
協助傳統產業進行數位化轉型的各項服務,透過對產業的深入研究,階段性導入數位服務,數位化無痛接軌。
Product development
協助企業建立產品開發團隊,培養新產品開發所需要的相關技能,透過實際開發產品來學習。
Buy My Time
先聊聊您的需求,再決定需要什麼服務,也許聊聊天問題就解決了。
176
project
33
customer
10318
coffee
5
Awards
Portfolio
Make the world better through design。最新發表
-
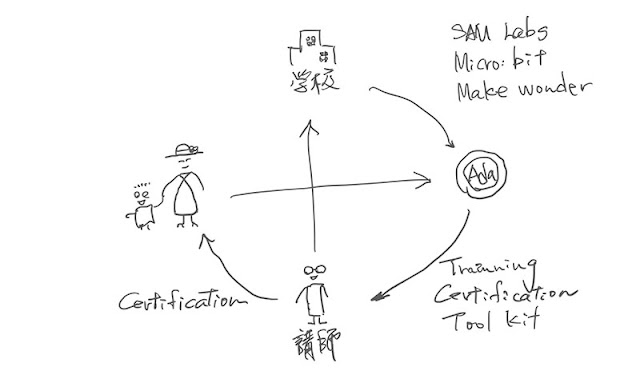
帶領團隊經過五天的努力,從零孵化出一個新創計畫。太陽實驗室,幫台灣的小朋友在數位化的未來扎根。 未來的生態系統及獲利來源 搜集所有可能的想法 將所有想法收斂整合 將收斂後的想法對應到生態圖,找出適合切入的市場缺口 找出第一階段需完成哪些工作並列出所有可能做法
-
Hubble 是我們一個實驗項目,希望能透過手勢來操控畫面,期間克服了無數的困難完成了原型,花了一個下午的時間,邀請同事幫忙進行測試,希望能找出操作事會發生的問題,以及能如何調整降低錯誤率,同時也觀察使用者會如何跟這樣的裝置互動。
Tags
Blog Archive
Followers
與我聯絡
您可以打電話給我或留下您的訊息- 聯絡電話+886-970-155-775
- 聯絡地址桃園市桃園區
- 聯絡信箱troiepan@gmail.com
Pages
©2020 by maolah.created by SoraTemplates | Distributed By Troie
Created By SoraTemplates | Distributed By Troie